√70以上 html select option style arrow 173142-Html select box arrow style

Main Menu Highlight Styles Themefusion Avada Website Builder
< html > < head > < title > Title of the document < style >mystyle select { background transparent; To customize the dropdown arrow Wrap the select box – Demo Hide the default arrow –
Html select box arrow style
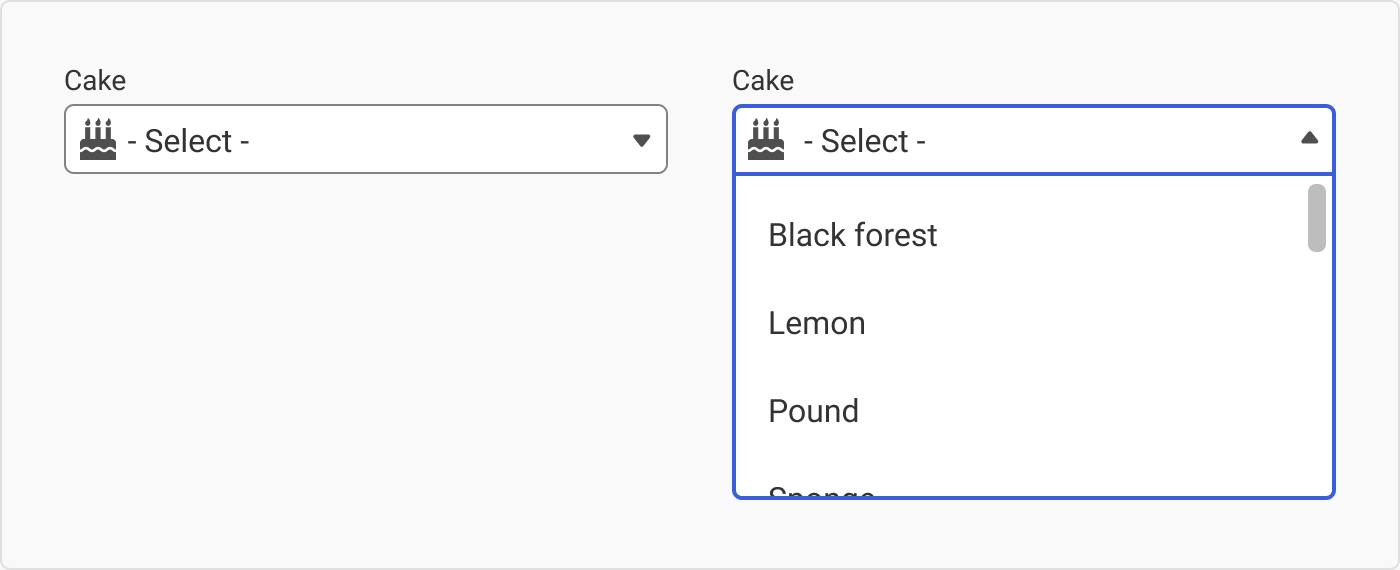
Html select box arrow style-The default select box contains an arrow that shows the dropdown in a form However, you can change the select dropdown arrow using the CSS property 'appearance none' It removes theDouble click on layouthtml and you will

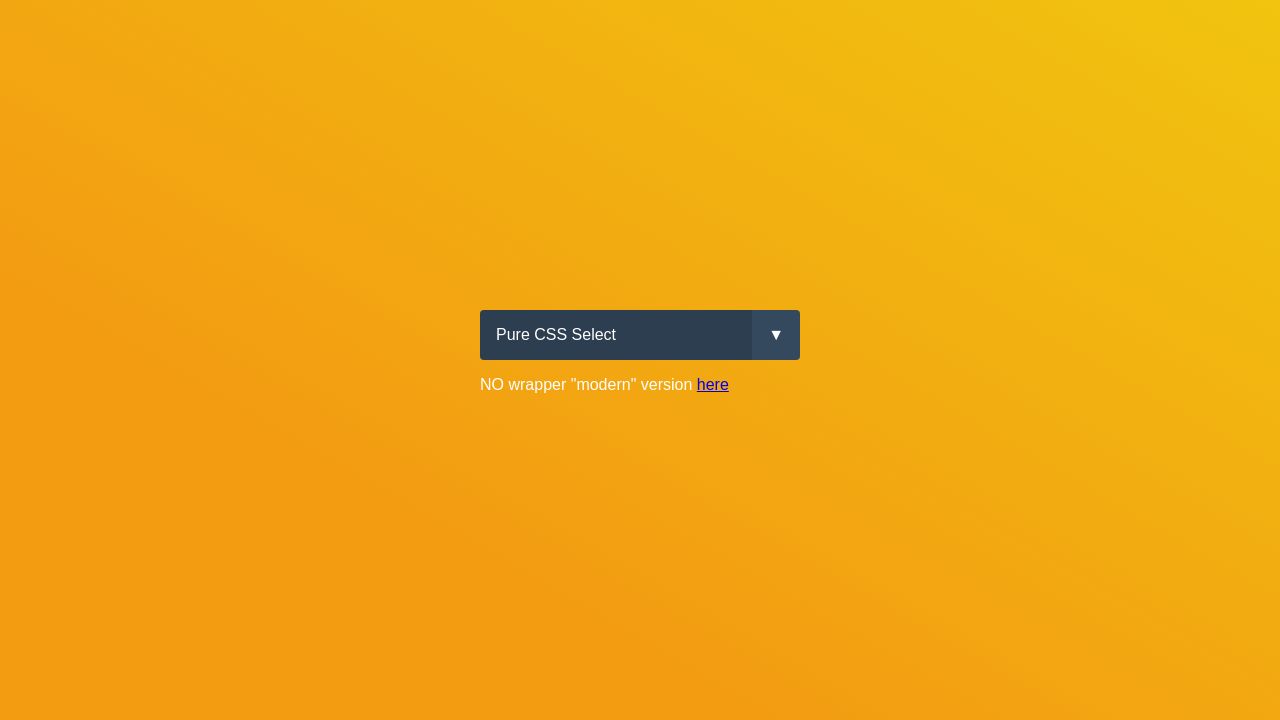
Pure Css Select
select { // styles reset, including removing the default dropdown arrow appearance none;Layouthtml — Paste the HTML content in this file scriptjs — Paste the JS content in this file stylecss — Paste the CSS content in this file And Voila! Select Box Option 1 Option 2 Last long option
styledselect select { background transparent;Border 1px solid #ccc;Border 1px solid #ccc;
Html select box arrow styleのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 1 |  1 | 1 |
1 |  1 |  1 |
 1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 |  1 |  1 |
 1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
1 |  1 |  1 |
 1 | 1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 |  1 |  1 |
 1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 |  1 |  1 |
 1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 | 1 |
 1 |  1 | 1 |
1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 |  1 |  1 |
 1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 |  1 |  1 |
1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 |  1 |  1 |
 1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 | 1 |  1 |
 1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 |  1 |  1 |
 1 |  1 |  1 |
「Html select box arrow style」の画像ギャラリー、詳細は各画像をクリックしてください。
 1 |  1 |  1 |
 1 |  1 |
The HTML markup To get started, we just need a default HTML dropdown markup Copy This is option 1See live demo and test codes of HTML, CSS, JQuery, Bootstrap and Javascript live with this online editor Modify and compile your live codes and learn each technology with live examples
Incoming Term: html select option style arrow, html select box arrow style,
コメント
コメントを投稿